
PURPOSE-DRIVEN DESIGN

Hello there!
I’m Cody, owner of Patey Designs. I’m a 5th generation web and graphic designer and CS2 player from Portland, Oregon.
I created this small company to help people like you take their business to the next level without having to learn what a <div> tag is, having to fumble around with troublesome DIY website builders, or needing to deal with shady, big-time, impersonal graphic design firms.
I’m here to welcome you to the world of frustration-free web and graphic design! Would you like to know more?
Services we gladly provide

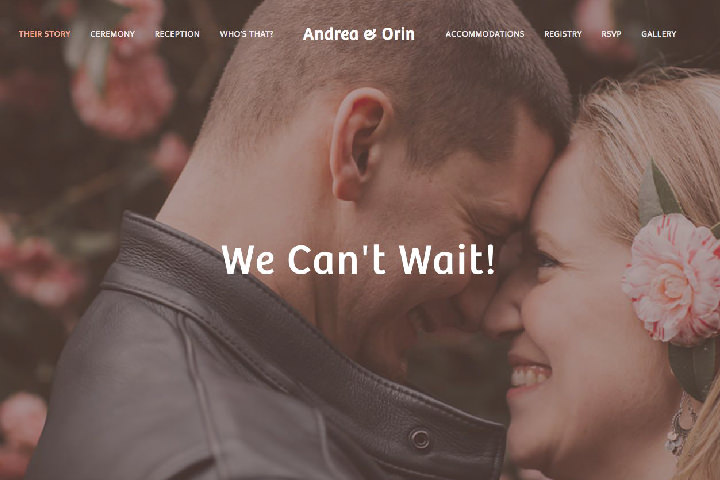
Custom Web Design
No templated website mill of plug-and-play generic designs here. Every custom web site we create has a unique and purposeful design tailored specifically to the client.

Responsive Web Design
The number of mobile website visits has officially surpassed desktop. This means it's absolutely critical your site is responsive to stay competitive. We design 100% responsive web sites.

Logo Design & Branding
With 15+ years of experience and 5 generations of family knowledge we can help design a stunning, recognizable, memorable, and original brand for your business. We are proud of our work on the Parimatch logo

Squarespace Web Design
We design exclusively in Squarespace for our clients for one simple reason: it's the best all-around platform out there. Long gone are the days of WordPress updates and broken and hacked plugins my friends. Come see what the future looks like!

Marketing Services
Sometimes it's difficult as a small business to dial in your marketing. We offer marketing consultations for small businesses and managed services to help drive your business forward. Guerilla campaigns, email marketing, social media, PPC, and more.

SEO Optimization
We offer everything from basic SEO optimization to ongoing monthly SEO optimization campaings. If you have a great, purpose driven website, but no visitors, your SEO might be off. Let's have a look and see what we can do!
- Unknown Patey
LATEST POSTS
Reviews
Peniron & EMCS
Ed Delegato
GT Wallpaper
Pur·pose /ˈpərpəs/ :
the reason why something is done or used : the aim or intention of something.
Driv·en /ˈdrivən/ :
propelled or motivated by something —used in combination.
De·sign /dəˈzīn/ :
the creative art of executing aesthetic or functional designs.
"Why haven't I worked with you sooner?"
Good question.
CONTACT US
(971) 319-5346